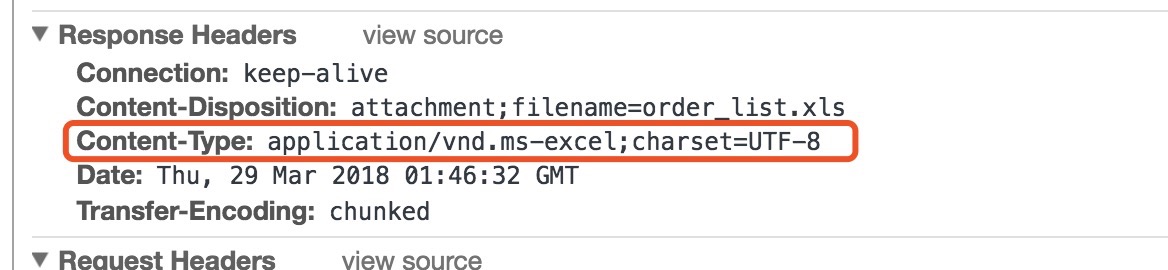
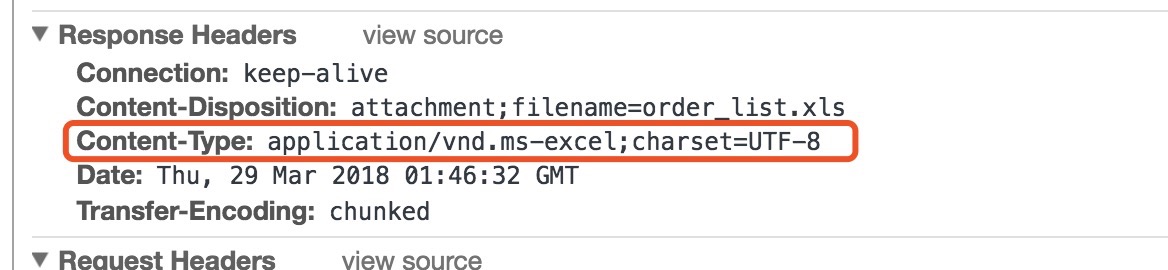
- 1.接口返回的流和头部:


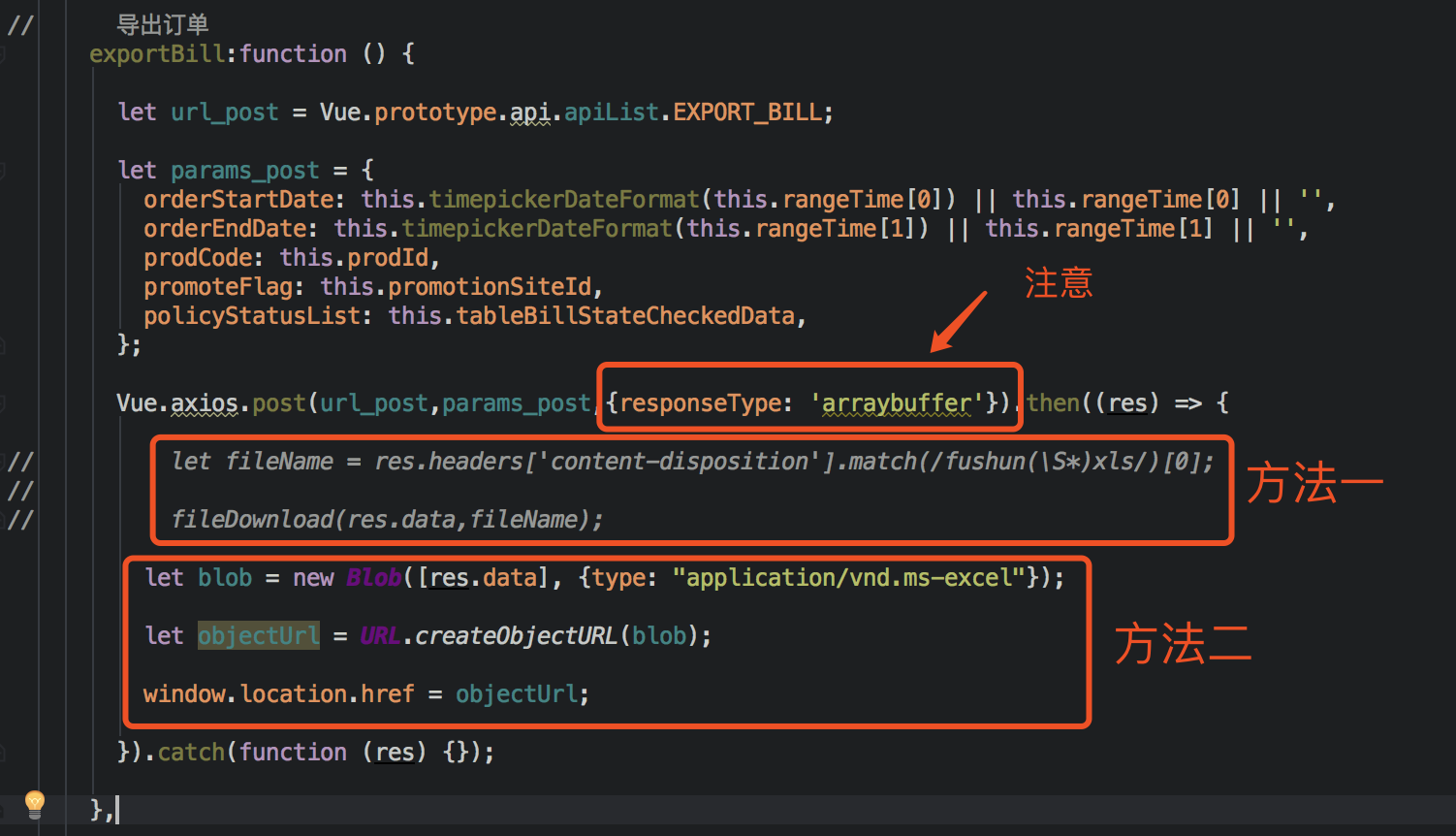
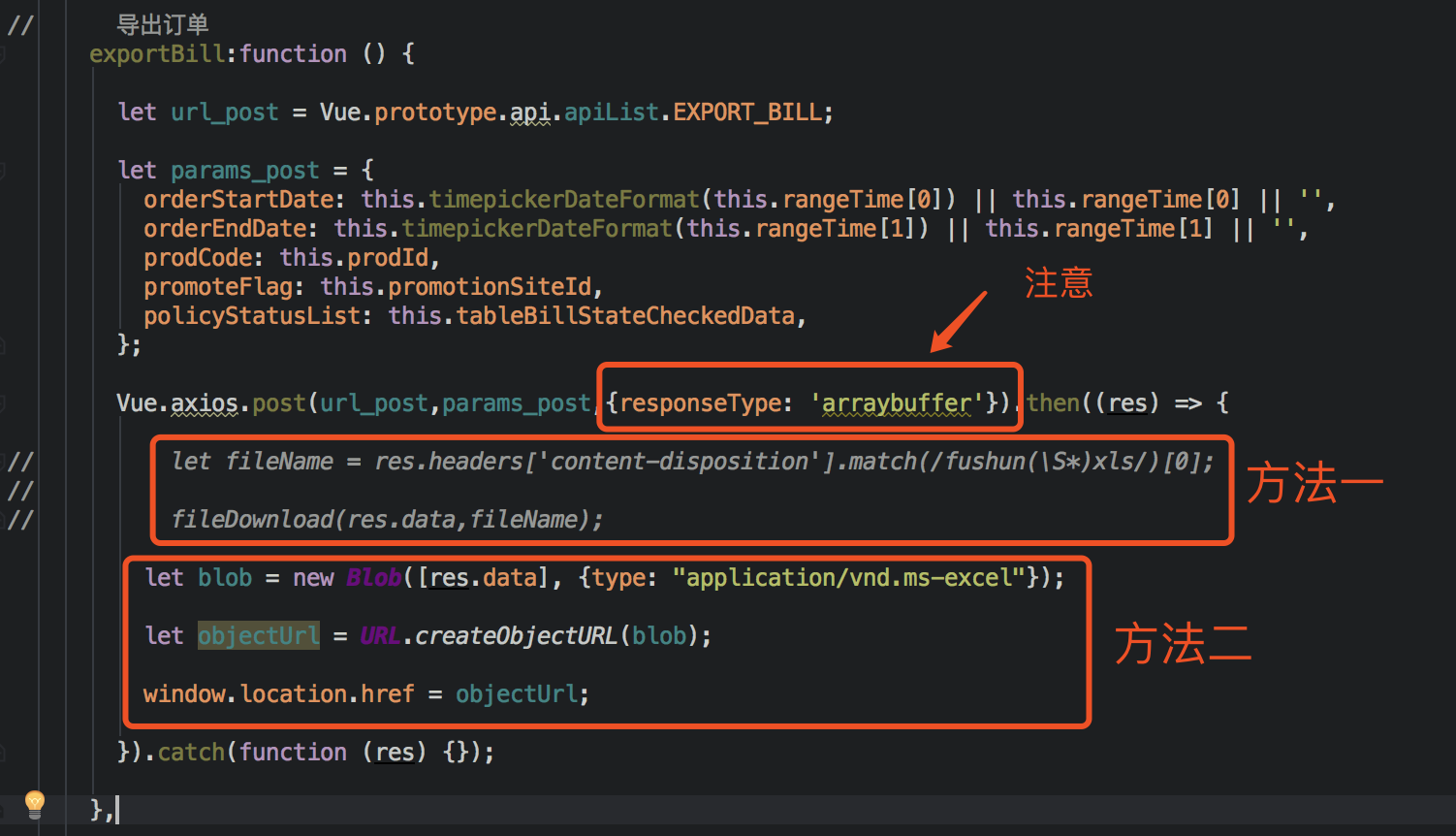
- 2.下载流文件的代码

方法一:是用了插件 https://github.com/kennethjiang/js-file-download
方法二:是用了 blob
不管哪种方法,记得设置 responseType !!!!!
附上代码:
1 | // 导出 |
1 | axios.post(url, param, { |
Shiyi_



方法一:是用了插件 https://github.com/kennethjiang/js-file-download
方法二:是用了 blob
不管哪种方法,记得设置 responseType !!!!!
附上代码:
1 | // 导出 |
1 | axios.post(url, param, { |